¿Cómo asignarle diseño a un catálogo?
DISEÑO; permite asignar el estilo de diseño que se desea en el catálogo, además de definir qué elementos estarán visibles y qué elementos estarán ocultos en las diferentes secciones que componen el catálogo.
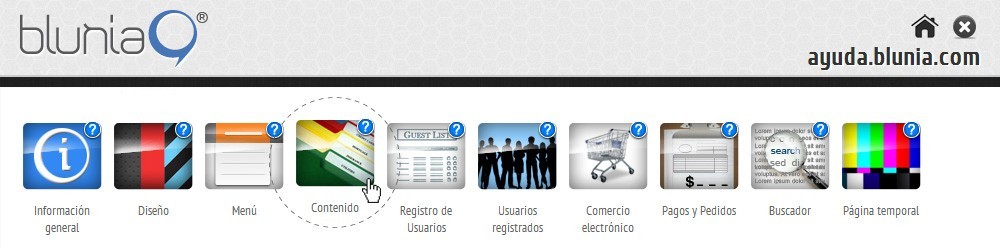
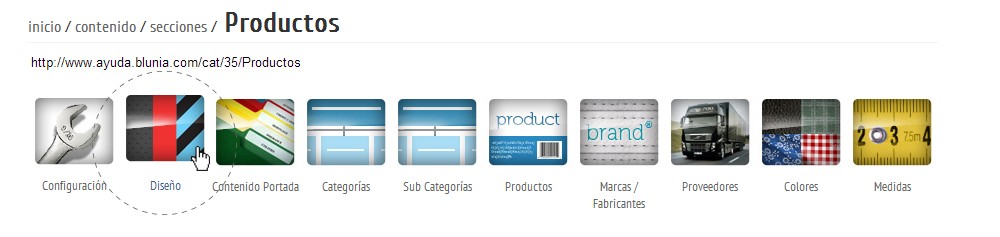
1. Seleccionar la opción CONTENIDO en el panel principal de herramientas

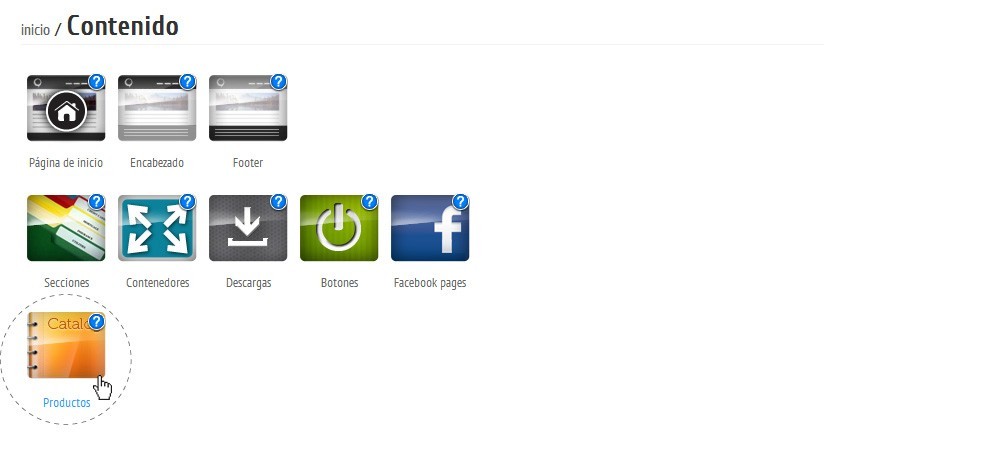
2. Buscar el ícono y el nombre del catálogo donde se desea configurar el diseño
Se deberá haber creado ya la sección tipo Catálogo para que el ícono sea visible en este apartado.
*Véase ¿CÓMO CREAR UN CATÁLOGO?
*Véase ¿CÓMO CREAR UN CATÁLOGO?

3. Seleccionar la herramienta DISEÑO

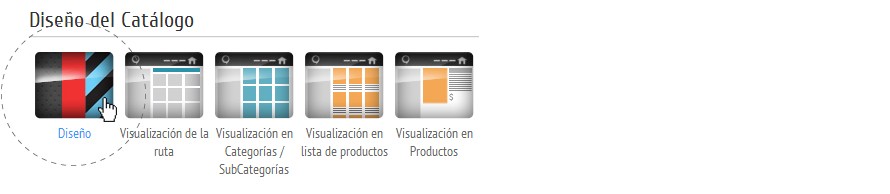
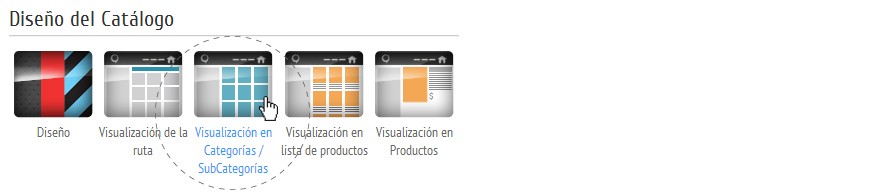
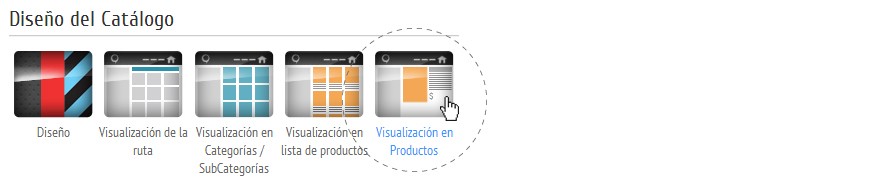
Se mostrarán una serie de opciones a configurar, se recomienda accesar a cada una de ellas.
1.- Seleccionar DISEÑO

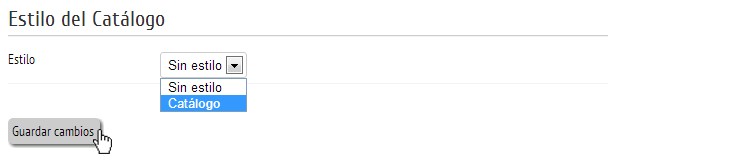
En este apartado se podrá asignar el estilo de diseño que se desea para el catálogo.
El ESTILO DE CATÁLOGO debe estar previamente creado; en esta sección únicamente se asigna y se guardan cambios para verlo reflejado en su página.
*Ver tutorial ¿CÓMO CREAR UN ESTILO DE CATÁLOGO?

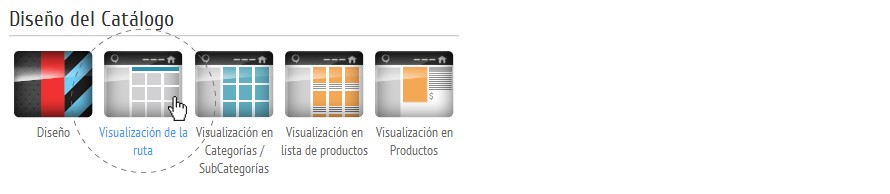
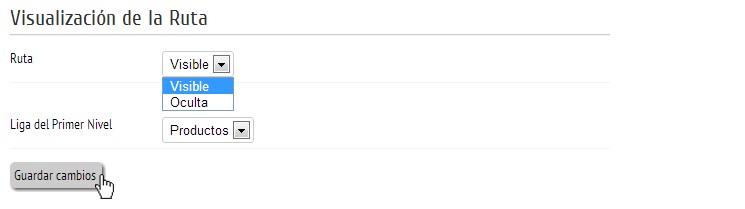
2.- Seleccionar VISUALIZACIÓN DE LA RUTA

En este apartado se podrá elegir si se desea dejar visible u oculta la ruta del catálogo, y desde qué nivel será visible en caso de escoger la primera opción.

*La RUTA es un indicador de navegación dentro del mismo catálogo. Su función es mostrar la ubicación dentro de las categorías o subcategorías en que se encuentra el usario, incluso sirve como un submenú para retroceder algún nivel del catálogo.
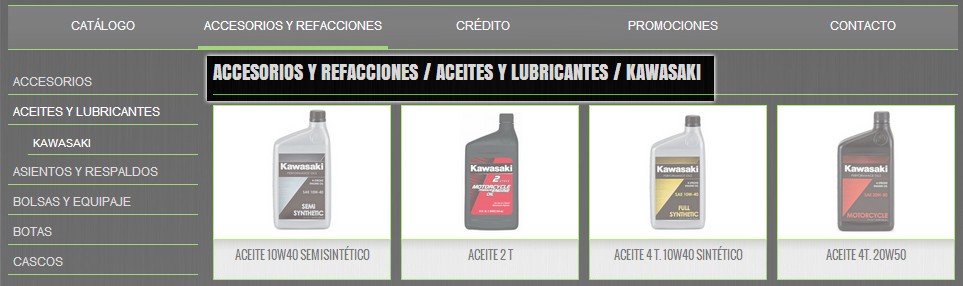
EJEMPLO DE RUTA VISIBLE:

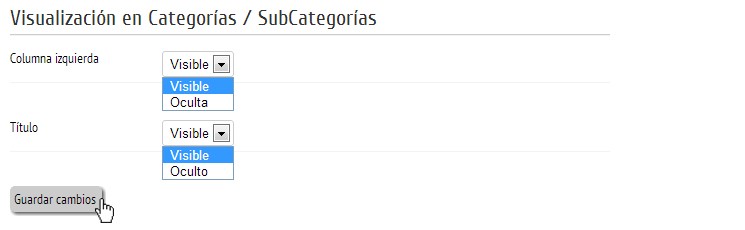
3.- Seleccionar VISUALIZACIÓN EN CATEGORÍAS / SUBCATEGORÍAS

Aquí se podrá elegir si dejar visible u oculta la columna izquierda, así como los títulos de cada una de las categorías y subcategorías del catálogo.

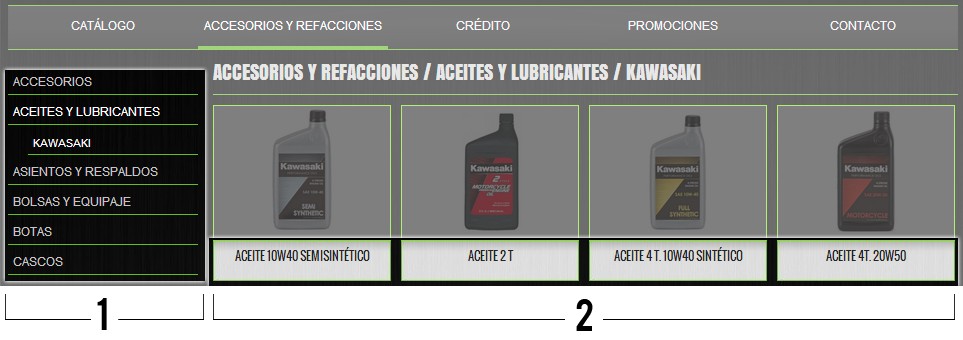
*La COLUMNA es un elemento fijo del lado izquierdo que despliega los títulos de las catégorías y subcategorías del catálogo, mismas que se muestran con imágenes y TÍTULOS del lado derecho; la columna facilita la navegación del usuario en el catálogo ya que sirve como un submenú para retroceder a los diferentes niveles.
EJEMPLO DE COLUMNA IZQUIERDA (1) Y TÍTULOS (2) VISIBLES:

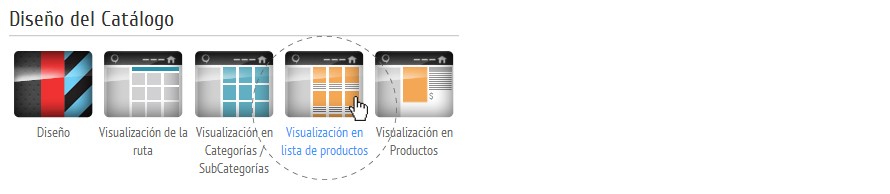
4.- Seleccionar VISUALIZACIÓN EN LISTA DE PRODUCTOS

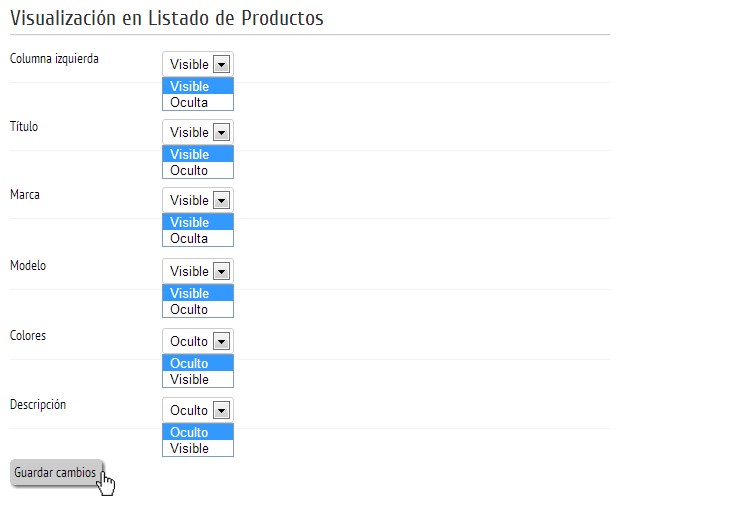
Aquí se podrá elegir si dejar visibles u ocultos los siguientes parámetros en la ventana donde se despliega el LISTADO DE PRODUCTOS del catálogo

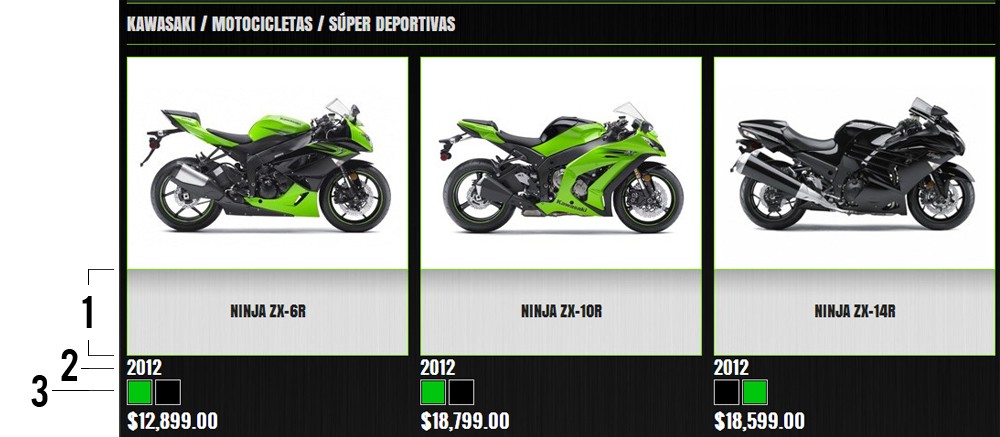
EJEMPLO: en la siguiente imagen se muestra un ejemplo de catálogo con COLUMNA IZQUIERDA OCULTA, TÍTULOS VISIBLES (1), MARCA OCULTA, MODELOS VISIBLES (2), COLORES VISIBLES (3) y DESCRIPCIÓN OCULTA.

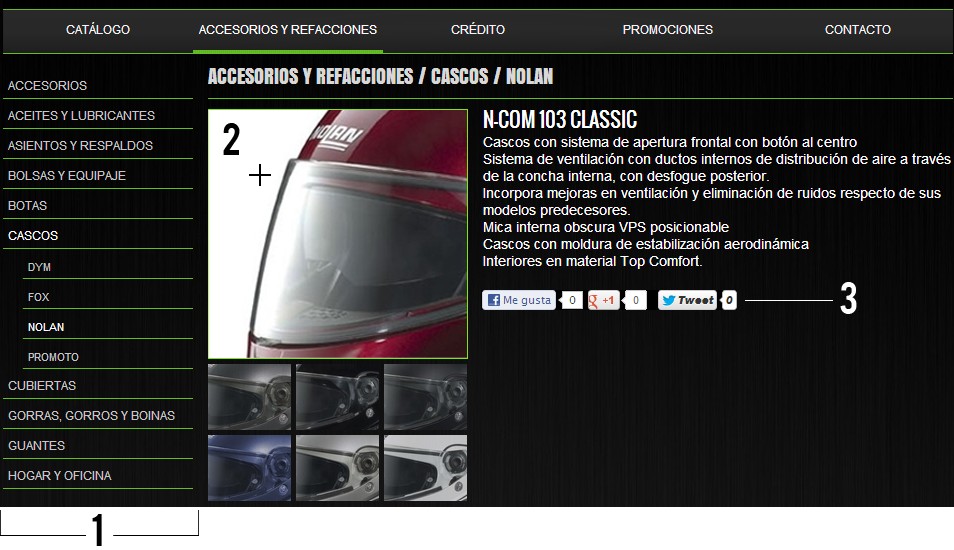
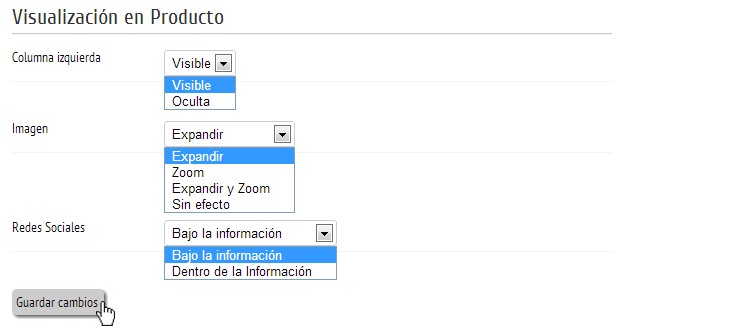
5.- Seleccionar VISUALIZACIÓN EN PRODUCTOS

En este apartado se podrá elegir si dejar visible u oculta la columna izquierda, además de escoger el efecto que se desea en la fotografía principal del producto y finalmente determinar la posición de las redes sociales en caso de que se hayan dejado activas.

EJEMPLO: en la siguiente imagen se muestra un ejemplo de catálogo con COLUMNA IZQUIERDA VISIBLE (1), IMAGEN CON ZOOM (2) y REDES SOCIALES DENTRO DE LA INFORMACIÓN (3)