¿Cómo hacer un menú con botones individuales?
En ocasiones, el diseño o acomodo del menú principal de la página de internet demanda que cada botón tenga su propio aspecto distinto al resto de los botones.
De este proceso se pueden lograr dos formas de menú:
- Un mismo estilo de diseño para todos los botones, pero cada uno con medidas distintas.
- Un menú hecho a través de puras imágenes para ser animadas entre sí.
Si se desea construir un menú de este tipo, recomendamos se lea el siguiente tutorial:
De este proceso se pueden lograr dos formas de menú:
- Un mismo estilo de diseño para todos los botones, pero cada uno con medidas distintas.
- Un menú hecho a través de puras imágenes para ser animadas entre sí.
Si se desea construir un menú de este tipo, recomendamos se lea el siguiente tutorial:
Es necesario haber creado previamente las secciones que irán dentro el menú
Ver tutoriales ¿CÓMO CREAR SECCIONES?
Ver tutoriales ¿CÓMO CREAR SECCIONES?
1. Seleccionar el ícono DISEÑO en el panel principal de herramientas

2. Seleccionar herramienta MENÚ

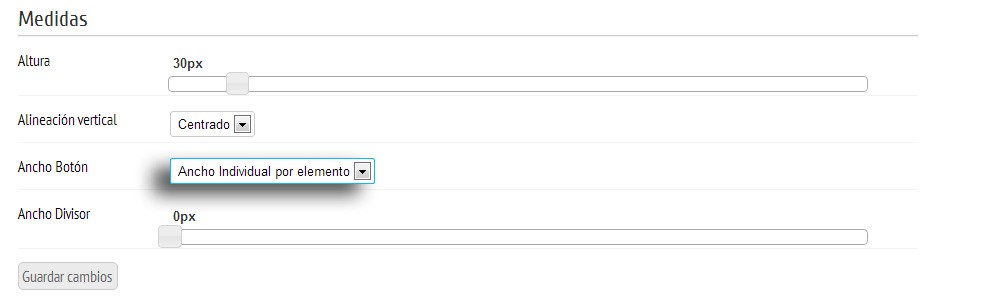
3. Seleccionar opción MEDIDAS

4. Asegurarse se que el campo de "ancho de botón" esté en ANCHO INDIVIDUAL POR ELEMENTO

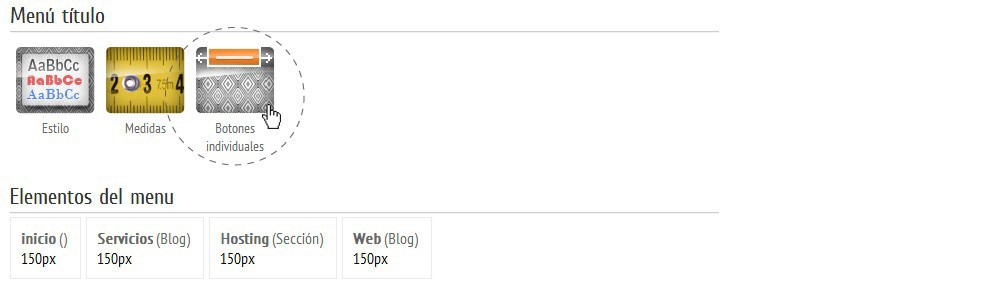
5. Configurar los BOTONES INDIVIDUALES

Al dar click sobre el nombre de alguna sección se mostrarán las opciones de configurado de cada botón
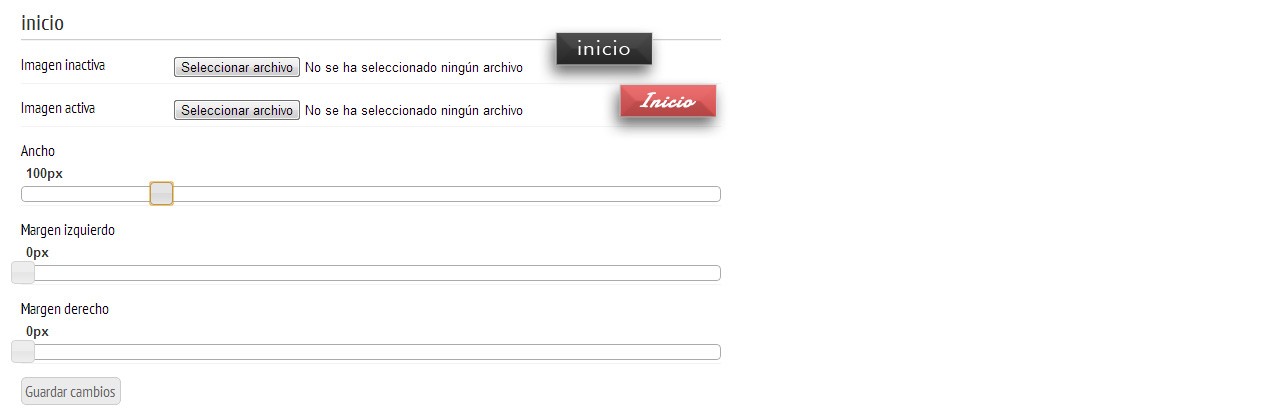
6. Determinar el ancho y/o colocar imágenes para los botones del menú.
Este apartado permite asignar un ancho a cada botón por separado, colocar las imágenes que servirán como cuerpo de dicho botón y finalmente determinar sus respectivos márgenes laterales en caso de requerirlo:

NOTA: al colocar imágenes en los botones individuales, el nombre que se le dió a la sección al momento de crearse ya no será visible, por lo que si se desea que el botón incluya un texto, éste deberá ser parte de la imagen.
7. Repetir el proceso con el resto de los botones
Una vez terminada la configuración, el menú podrá verse como el siguiente ejemplo: