¿Cómo hacer un menú vertical?
El objetivo de este tutorial es mostrarle al usuario como crear un menú que se encuentre anclado a unos de los costados de la página de manera vertical.
Para llevar a cabo la configuración, se recominenda tener nociones del uso apropiado de ESTILOS, CONTENEDORES y COLUMNAS
1. Crear las secciones del menú
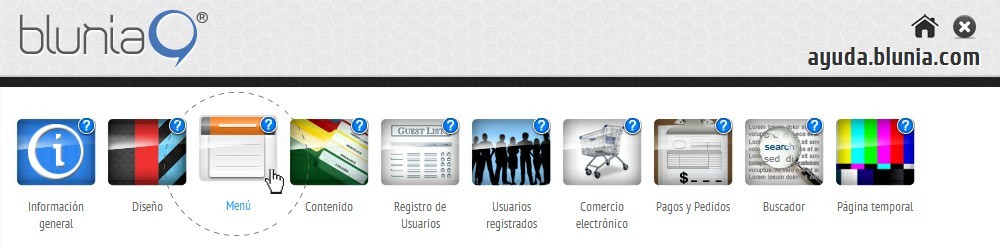
Se deberá accesar al apartado de MENÚ y dentro de este, crear las secciones que se desean mostrar en el menú vertical.
Véase ¿CÓMO CREAR SECCIONES?
Véase ¿CÓMO CREAR SECCIONES?

2. Crear el contenedor que albergará el menú
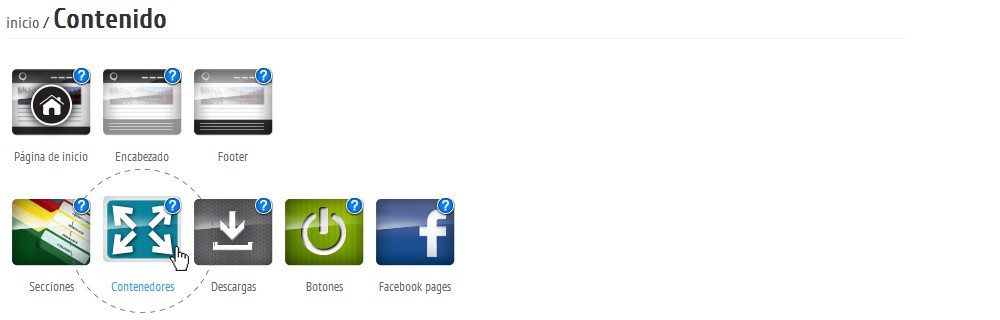
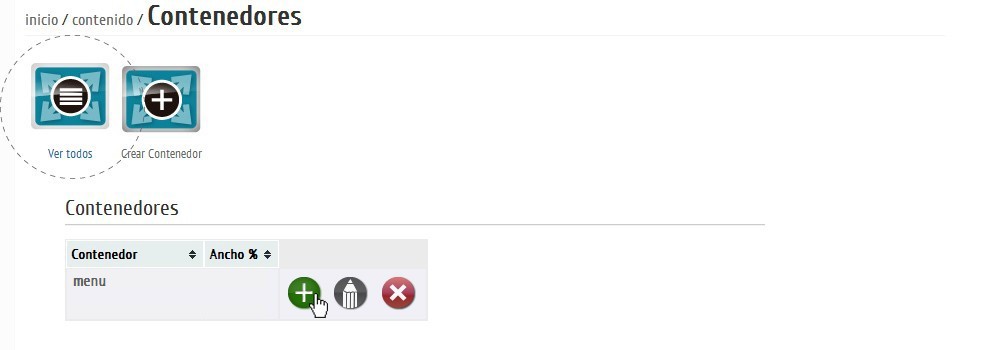
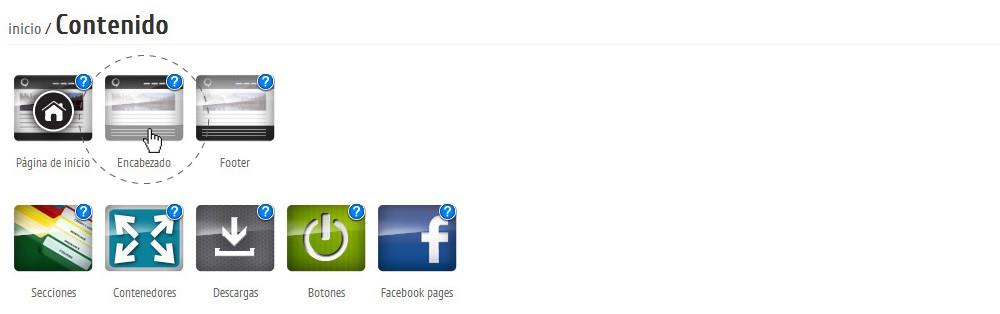
Dentro del apartado de CONTENIDO, buscar la opción de CONTENEDORES para crear el espacio donde se colocará el nuevo menú
Véase ¿CÓMO CREAR UN CONTENEDOR?
Véase ¿CÓMO CREAR UN CONTENEDOR?

El contenedor deberá medir el porcentaje que se requiera de espacio para el menú vertical
Una vez creado el contenedor, habrá que ingresar al mismo mediante el signo verde de + para continuar editándolo

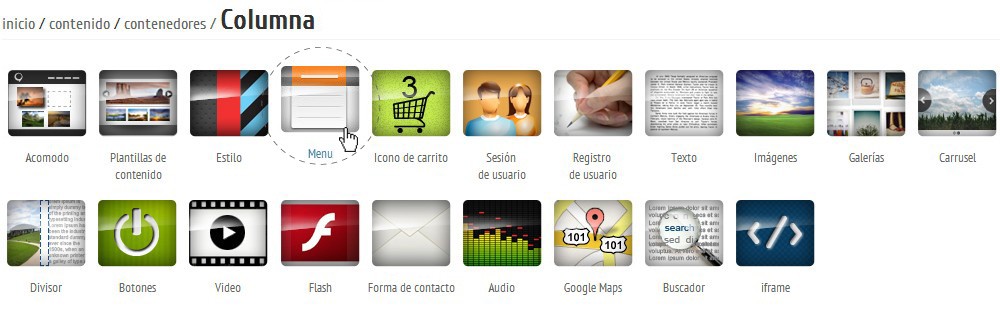
3. Seleccionar la opción MENÚ dentro de dicho contenedor

Al elegir los parámetros deseados y guardar cambios, se desplegará un bloque gris con el título "Menú"; esto indicará que el espacio ha sido creado.
4. Eliminar la barra de menú actual, ubicada en Encabezado

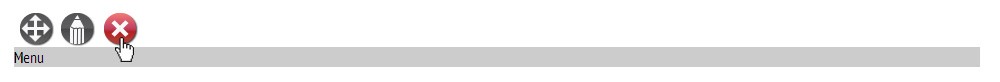
Se tendrá que dar un click sobre la barra gris con el título "Menu" para que se muestren las 3 opciones de acomodo y así eliminarla.

5. Colocar el menú dentro de una sección a manera de COLUMNA
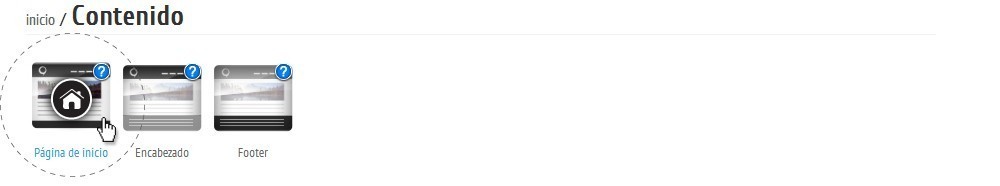
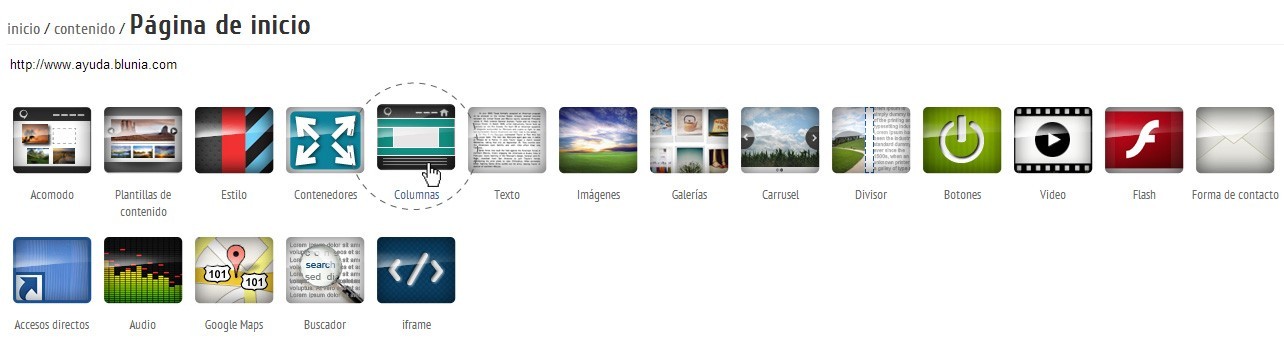
Se deberá ingresar a una sección en la que se desee colocar el menú; por ejemplo Página de inicio

Insertar el contenedor previamente configurado con la opción COLUMNAS
Véase ¿CÓMO INSERTAR COLUMNAS EN UNA SECCIÓN?
Véase ¿CÓMO INSERTAR COLUMNAS EN UNA SECCIÓN?

La columna se deberá insertar en cada una de las secciones de la página para que aparezca el menú.
6. Asignarle un ESTILO al menú
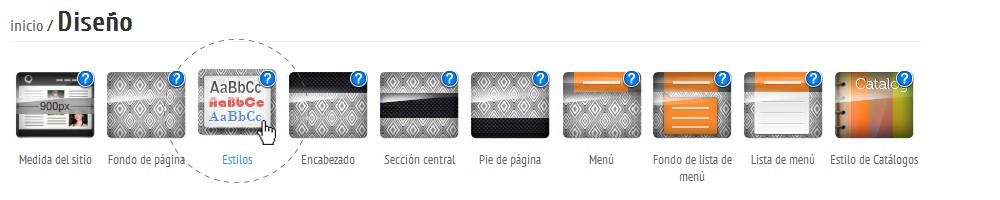
Dentro del apartado de DISEÑO, se configura un estilo para ser asignado al menú.
Véase ¿CÓMO CREAR UN ESTILO? / ¿CÓMO PERSONALIZAR UN ESTILO?
Véase ¿CÓMO CREAR UN ESTILO? / ¿CÓMO PERSONALIZAR UN ESTILO?

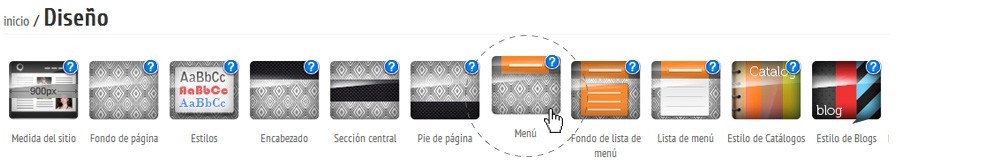
Una vez creado el estilo, dentro del mismo apartado de DISEÑO se configura la opción MENÚ
Véase ¿CÓMO DAR DISEÑO AL MENÚ PRINCIPAL?
Véase ¿CÓMO DAR DISEÑO AL MENÚ PRINCIPAL?

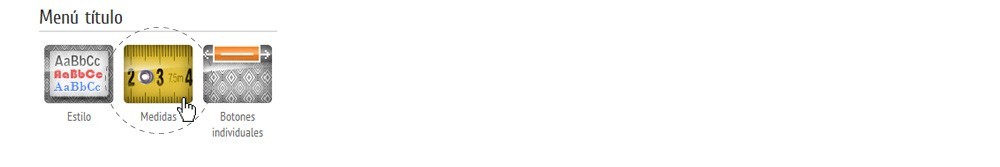
Una vez asignados los estilos correctamente se pasará a la opción de MEDIDAS
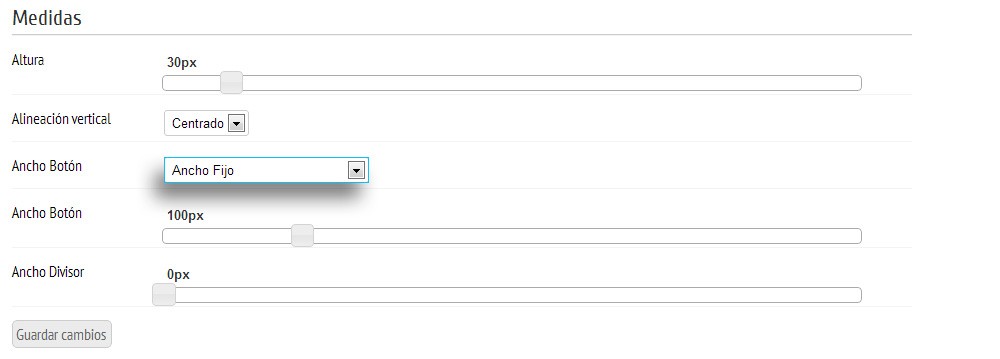
7. Controlar MEDIDAS

Se recomienda establecer el Ancho de Botón en "Ancho Fijo" para un mejor encuadre de los botones en la columna.

8. Visualizar la columna
El menú ha sido configurado correctamente y será visible en el sitio, por ejemplo: