¿Cómo dar diseño al menú principal?
*NOTA: el espacio determinado para los botones del menú se ubicará automáticamente en el encabezado del sitio.
1. Seleccionar el ícono DISEÑO en el panel principal de herramientas

2. Seleccionar herramienta MENÚ

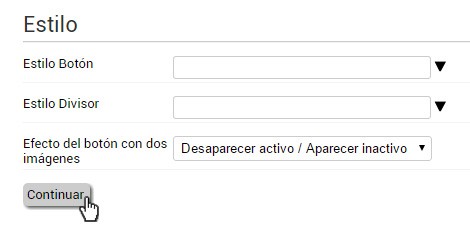
3. Seleccionar herramienta ESTILOS

- Este apartado permite asignar estilos a los botones del menú.
- Al asignar estilos de divisor, estos serán visibles separando los disitntos botones del menú
Al dejar el estilo del divisor vacío, no desplegará divisores entre los botones.

Es necesario haber creado previamente los estilos deseados en el apartado de ESTILOS.
- Ver tutoriales CÓMO CREAR UN ESTILO / CÓMO PERSONALIZAR UN ESTILO
En caso que haya cargado imágenes individuales para cada botón del menú en el apartado "Botones Individuales" (apartado No. 5 de este documento), podrá seleccionar un efecto al colocar o quitar el mouse sobre cada botón en la opción "Efecto del botón con dos imágenes"
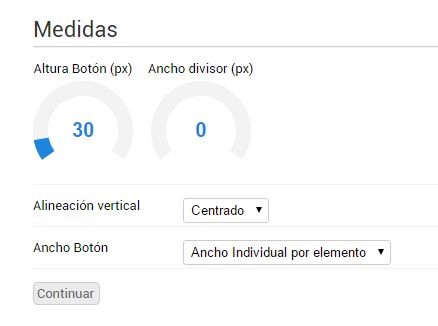
4. Seleccionar herramienta MEDIDAS

- En este segmento se controlan los párametros como: la altura del espacio designado para cada botón del menú, la alineación vertical dentro de ese espacio, así como determinar el ancho adecuado al diseño y de separación (divisor) entre estos botones.

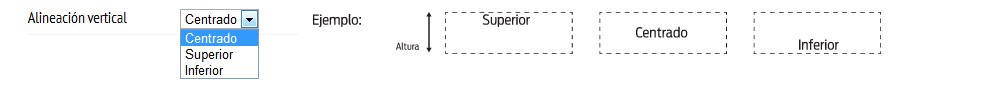
- La herramienta ALINEACIÓN permite anclar el nombre del botón a algunos de los márgenes verticales:

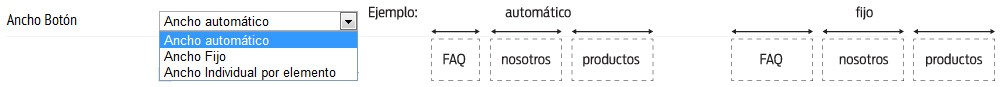
La herramienta ANCHO BOTÓN permite designar el ancho deseado:
- Automático; la longitud del nombre del botón determina el ancho del botón.
- Fijo; se coloca un valor fijo para el ancho del botón sin importar la longitud del nombre.
- Individual por elemento; activa la opción para que cada botón tenga un ancho personalizado.

5. Botones Individuales

Para configurar este apartado, es necesario haber activado la opción de Ancho "Individual por elemento" dentro de MEDIDAS, y también haber creado las secciones del menú. *Véase también CÓMO CREAR SECCIONES o ver el tutorial AVANZADO ¿CÓMO CREAR UN MENÚ CON BOTONES INDIVIDUALES?
- Dar clic sobre el botón deseado para configurar las siguientes opciones:
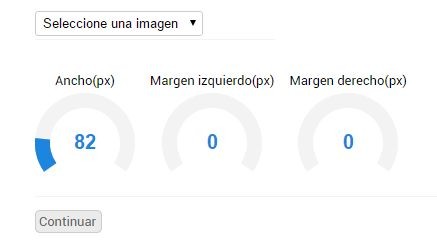
- Colocar un ancho específico para ese botón.
- Cargar dos imágenes que sirvan de transición en el campo "Seleccione una imagen". (NOTA al utilizar esta opción, el texto de nombre de la sección desaparece, dejando únicamente las imágenes)
- Asignar márgenes izquierdo y derecho a los costados del mismo botón.
- Dar clic en continuar

6. Responsivo

- Este apartado permite que el menú se despliegue de distintas formas dependiendo del dispositivo que lo visualice ya sea computadoras de escritorios, tabletas o teléfonos inteligentes.

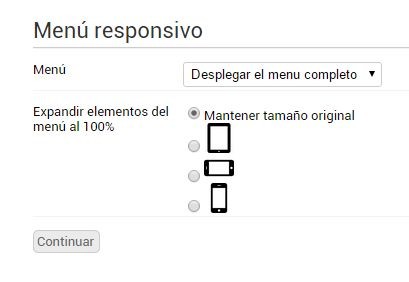
- Al dar clic sobre la opción "Menú":
- Desplegar el menú completo: se visualiza el menú en su totalidad en todos los dispositivos.

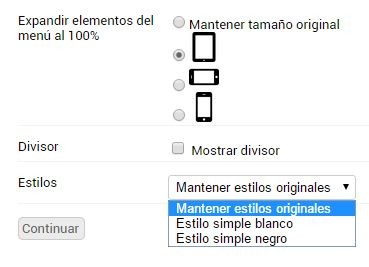
- En caso de haber seleccionado "Desplegar el menú completo" en la opción "Menú" en el siguiente parámetro "Expandir elementos del menú al 100%" puede dejar el parámetro "Mantener tamaño original" para que se visualice el menú igual en todos los dispositivos o puede seleccionar un tipo de dispositivo movil para asignarle sus parámetros de visualización al 100%:
- Divisor: permite la posibilidad mostrar un divisor a partir de la última sección del menú
- Estilos: permite especificar los estilos originales al menú o asignarles una versión simplificada en blanco o en negro para cada tipo de dispositivo movil (tabletas o teléfonos inteligentes)

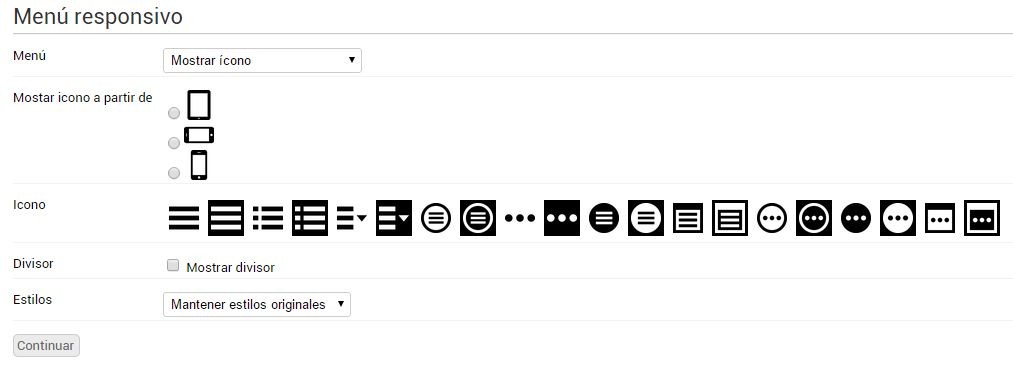
- En caso de haber seleccionado "Desplegar el menú completo" en la opción "Menú" le permitirá la posibilidad de ocultar el menú en tabletas y teléfonos inteligentes sustituyéndolo por un ícono y al dar clic sobre el mismo desplegar el menú completo. Esto con la finalidad de ahorrar área en la pantalla:
- Mostrar ícono a partir de: permite especificar a partir de que dispositivo desplegar el ícono en lugar del menú completo. (p.ej. desde un teléfono inteligente en acomodo horizontal hasta teléfonos inteligentes en acomodo vertical)
- Ícono: permite seleccionar el diseño del ícono
- Divisor:permite la posibilidad mostrar un divisor a partir de la última sección del menú
- Estilos: permite seleccionar los estilos originales del menú en tamaño completo o estilos más simples en blanco o en negro cuando éste se despliegue a partir de dar clic en el ícono.