¿Cómo crear estilos avanzados?
En este tutorial se mostrará cómo crear estilos avanzados ejemplificando las distintas aplicaciones que puede llega a tener esta herramienta al usarse correctamente. Para esto, es necesario conocer la nociones básicas de estas opciones.
Véase ¿CÓMO CREAR UN ESTILO? / ¿CÓMO PERSONALIZAR UN ESTILO?
Véase ¿CÓMO CREAR UN ESTILO? / ¿CÓMO PERSONALIZAR UN ESTILO?
1. Patrones repetibles
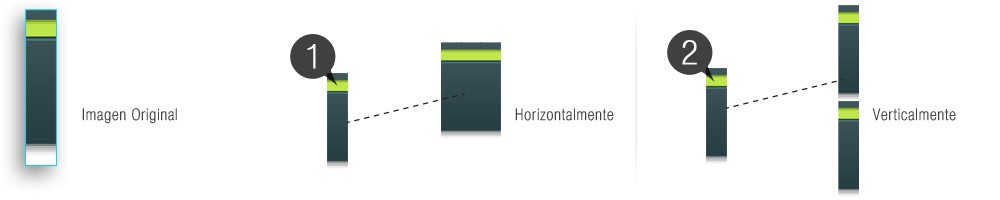
Un patrón repetible se genera a base de un fragmento de imagen que al duplicarse en conjunto ya sea horizontal y/o verticalmente, va formando un tramado continuo.
La forma del patrón determinará si éste es óptimo para repetirse hacia alguna dirección;
VER FIGURA DE MUESTRA:
1.- Patrón repetido Horizontalmente (adecuado)
2.- Patrón repetido Verticalmente (NO adecuado)
La forma del patrón determinará si éste es óptimo para repetirse hacia alguna dirección;
VER FIGURA DE MUESTRA:
1.- Patrón repetido Horizontalmente (adecuado)
2.- Patrón repetido Verticalmente (NO adecuado)

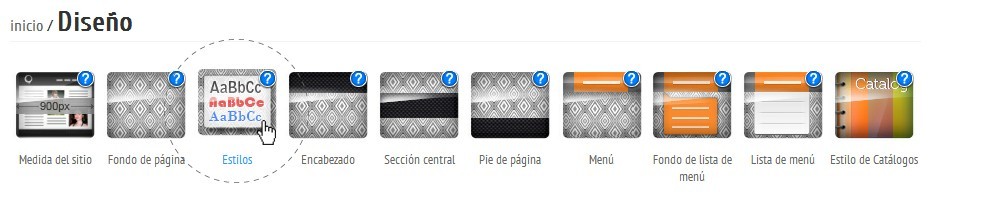
Para construir un patrón repetible, primero se necesita crear un estilo:

Una vez nombrado y configurado el estilo, se cargará el fragmento del patrón en las opciones de edición:
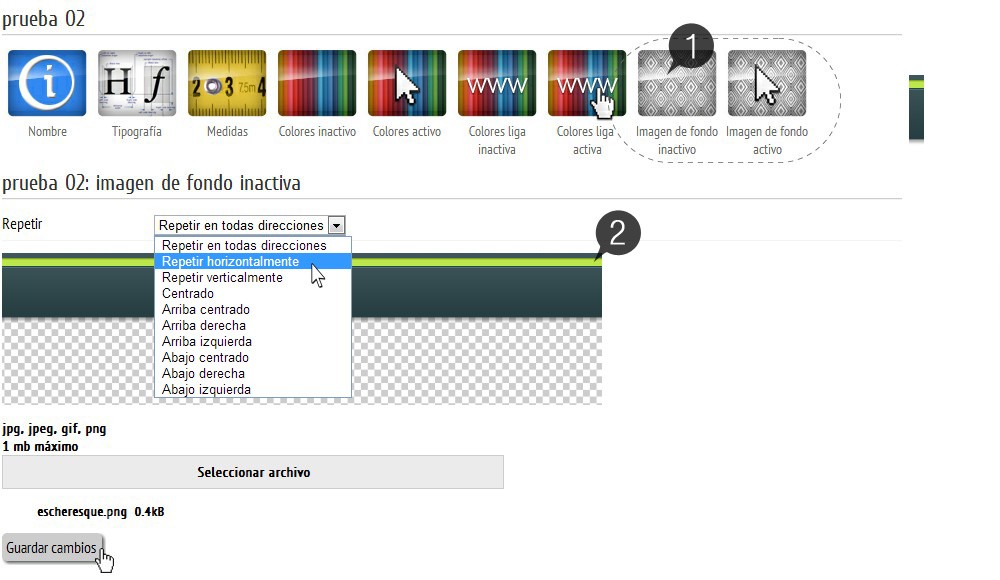
IMAGEN DE FONDO ACTIVO e IMAGEN DE FONDO INACTIVO
Para este caso no deseamos que el fondo o el patrón cambie al colocar el mouse encima, por lo que sólo se cargará la imagen dentro de
IMAGEN DE FONDO INACTIVO (1)
para despúes seleccionar repetir horizontalmente (2)
IMAGEN DE FONDO ACTIVO e IMAGEN DE FONDO INACTIVO
Para este caso no deseamos que el fondo o el patrón cambie al colocar el mouse encima, por lo que sólo se cargará la imagen dentro de
IMAGEN DE FONDO INACTIVO (1)
para despúes seleccionar repetir horizontalmente (2)

Finalmente, una vez que se ha configurado el estilo, puede aplicarse a diversos apartados para lograr distintos resultados.
(aplicable a fondos, encabezados, títulos, etc)

2. Cuadros de texto con diseño
Para crear un cuadro de texto con un fondo personalizado, ya sea una imagen o un gráfico será necesario primero crear un estilo que lo contenga.
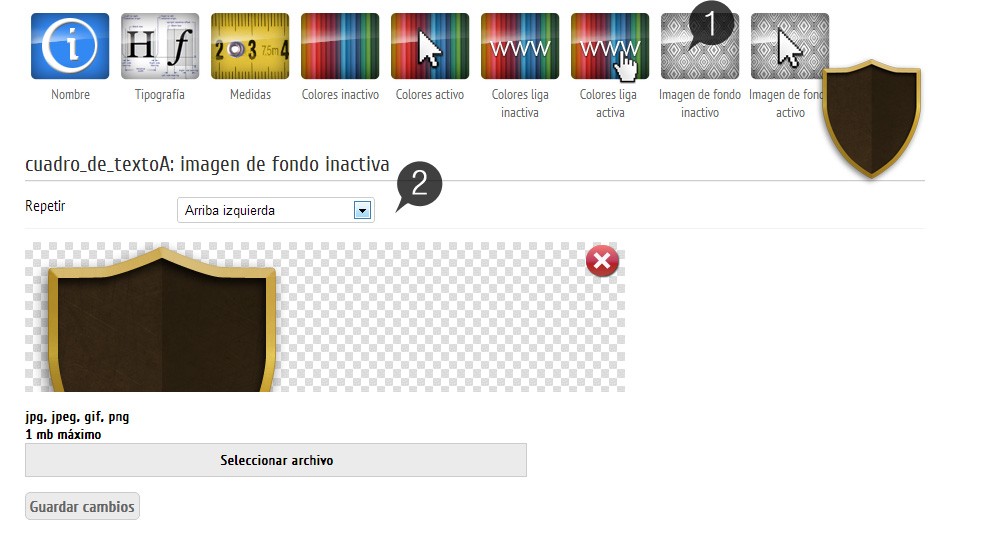
- Una vez creado y nombrado el estilo será necesario cargar dicha imagen al apartado de IMAGEN DE FONDO INACTIVO (1)
- Se recomienda establecer el parámetro de repetir a una opción que sea fija, tal como ARRIBA IZQUIERDA (2)
- Una vez creado y nombrado el estilo será necesario cargar dicha imagen al apartado de IMAGEN DE FONDO INACTIVO (1)
- Se recomienda establecer el parámetro de repetir a una opción que sea fija, tal como ARRIBA IZQUIERDA (2)

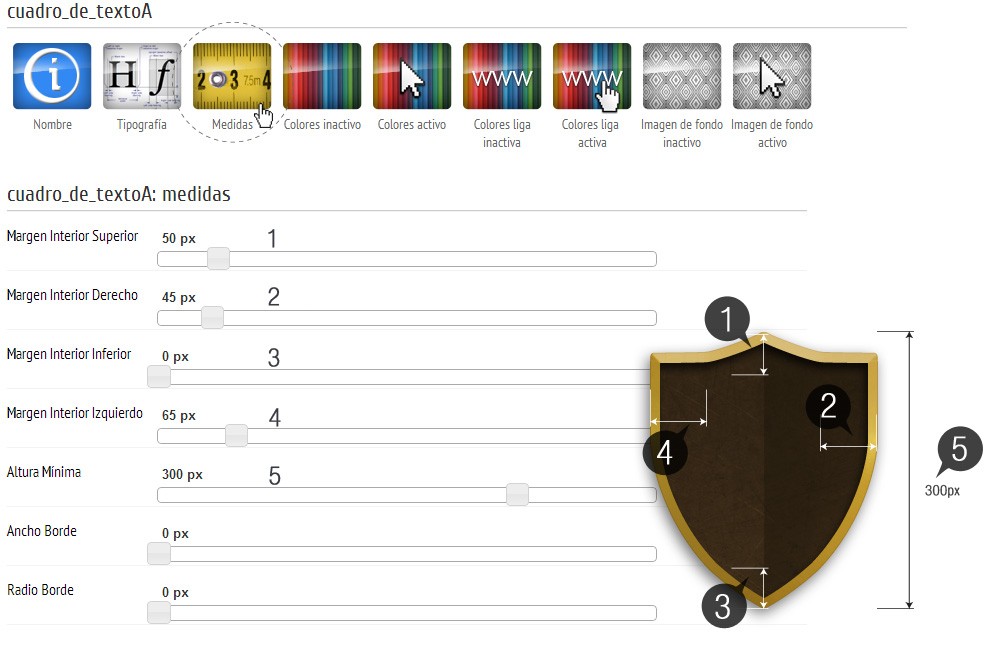
La parte esencial de un cuadro de texto con diseño, es determinar correctamente los márgenes de la imagen; para que al escribir el texto, éste no quede fuera de la imagen.
Se asignarán los valores en el apartado de MEDIDAS
Se asignarán los valores en el apartado de MEDIDAS

(También se pueden ajustar los colores del texto, y la tipografía para asegurar que las letras sean visibles sobre nuestra imagen.)
Con el estilo ya configurado, este será visible cada vez que sea asignado a un texto del contenido
EJEMPLO:
EJEMPLO:
Vut a. Ut urna sit integer porta tortor cras tincidunt sagittis auctor sed ac tempor odio? Magnis placerat ac hac!
3. Marcos y bordes para imágenes, texto o campos de registro
Con la ayuda de estilos, se pueden crear marcos y bordes alrededor de espacios designados para los estilos; esto puede ser alrededor de una imagen, de un campo de captura o de simple texto.
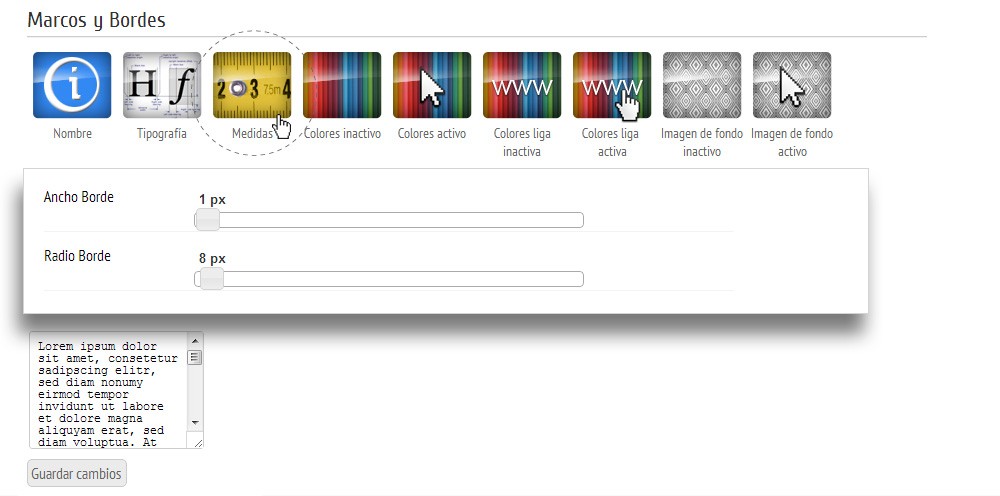
El primer paso es crear un estilo al que se le asignarán dichos bordes, una vez realizado esto, se deberá accesar al apatardo de edición del mismo estilo en donde se encuentra MEDIDAS:
El primer paso es crear un estilo al que se le asignarán dichos bordes, una vez realizado esto, se deberá accesar al apatardo de edición del mismo estilo en donde se encuentra MEDIDAS:
Dentro del apartado de medidas, se controlarán los aspectos de los márgenes internos y los valores para el ANCHO DE BORDE y RADIO

Para que el borde sea visible, el valor de ancho tendrá que ser mínimo de 1px. (sin importar que se le haya asignado ya un color)
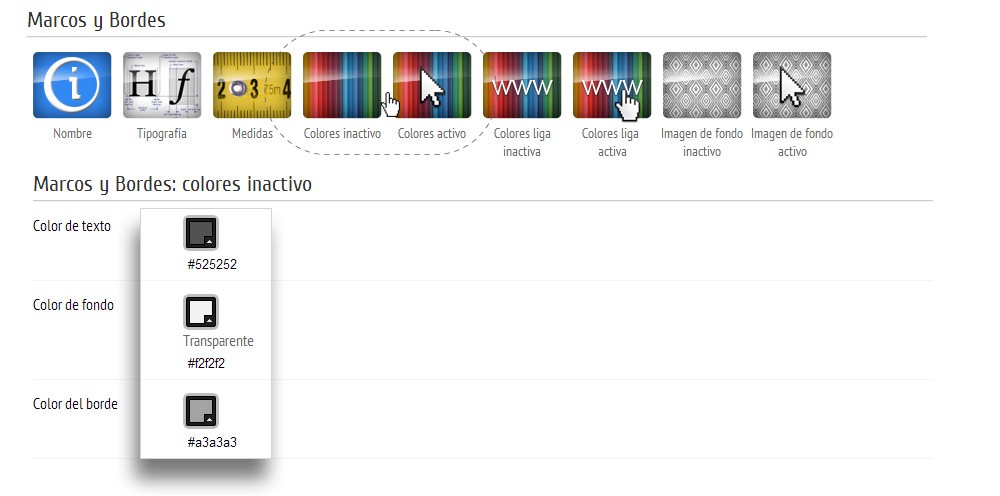
Adicionalmente, se pueden controlar los colores del fondo y del borde para continuar personalizándolo

Con el estilo configurado correctamente, se podrá aplicar a los distintos elementos del sitio,
EJEMPLOS:
EJEMPLOS:

sagittis mid, diam facilisis vel? Velit, et natoque sit, et, sagittis in scelerisque. Amet elit, ridiculus, massa sociis elit. Sed sed, urna elementum mauris pellentesque auctor. Cursus placerat a nascetur tincidunt egestas tortor sagittis, et mus placerat, risus et, tempor scelerisque augue, scelerisque, pellentesque urna.